Colhour WordPress plugin

This is a plugin for WordPress. The Plugin makes it easy to have elements on your site in colors generated by the Colhour system. Basically it will let you input CSS rules from a option page in the WordPress Admin, and when the site is viewed later it will have the colors replaced by an ever updating Colhour-color.
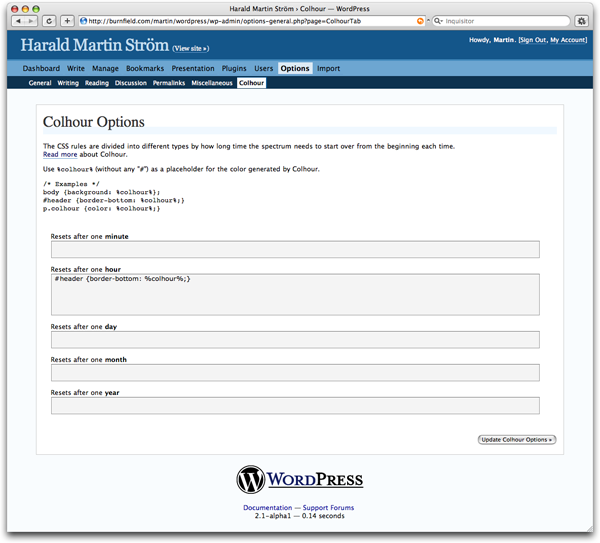
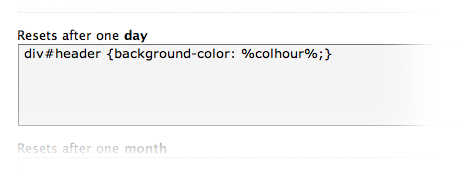
There are a couple of input fields on the options page; one for each “length” of the spectrum (for it to start over again). I.e., if you want a div element with the id “header” to get its background colorized from Colhour and its Colhour cycle starting over every day (after 24 hours), you just enter the CSS rules in the “day” input field. The actual color-value should be replaced with `%colhour%´ so the plugin can insert the current color in its place.

I suggest not having any other CSS rules in the Colhour admin than the ones dealing with the colors you want replaced. I.e., strip out the fonts, border sizes etc and keep all that in your .css file where they belong (and can be cached).
Bad:
#myDiv {<br />
font: 1.1em Courier; <br />
padding: 2em;<br />
background: #DDD url(my-background.png) no-repeat top left;<br />
border: 2px dotted %colhour%;<br />
}
Good:
#myDiv {border-color: %colhour%;}
Download here, put it in your wp-themes/plugins/colhour.php (note the .php extension) folder and activate it as usual in WordPress admin » Plugins. The options can be found under Options » Colhour.
Update May 4, 2006
I’ve updated the plugin with some minor tweaks and UI enhancement. Also, this site is now using the plugin to style the links.