Konst & Teknik site

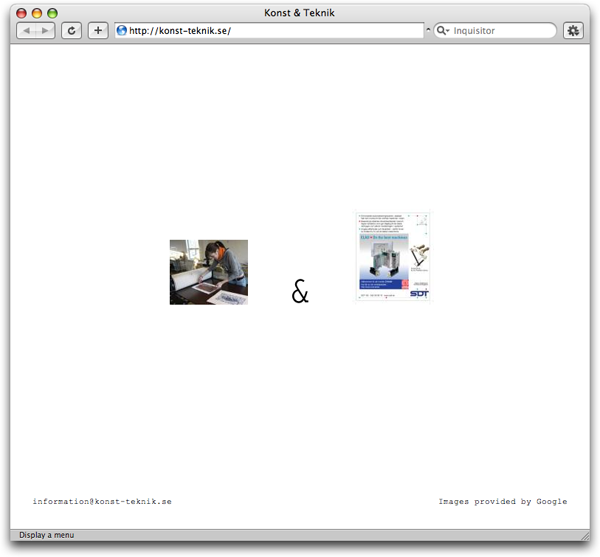
My friends over at Konst & Teknik asked me to code their web site. It’s only one page, that should show the results from Google Image searches for the word in their name, “konst” and “teknik” (“art” and “technology” in swedish). I liked the idea and also got the opportunity to do some ruby scripting and try the Prototype JavaScript library.
Server side
Since Google currently doesn’t offer any API to do other searches than pure web searches and we wanted to use Google Image Search, I had to do my own image fetching script. The script is a ruby script that will pull the images and info from Google Images and store them in a local index file. First, I used Net::HTTP but I found out that it had problem dealing with the swedish characters (used in swedish, ie åäö) so I changed the URL-fetching to use curl instead, witch also was slightly faster. The index is written from ruby using Marshal. It is scheduled to run twice a week using cron.
Client side
My first approach was to make one class that downloads and shows the image for the given keyword. Then create one instance for each word (konst and teknik), controlling the preloading and image-switching every 4th second (meaning; updating one of the images every second second). But I found out it was hard to make the updates smooth and exacly on time.
Instead I split the client side script into of two main classes, the Preloader class and the Switcher class. The Preloader triggers a request using AJAX to a server side ruby script that will return a new random image from the image index and then stores the info received from the server in a local array. After some delay the script will start over again with a new request for another image.
When the Preloader is done indexing some images then the Switcher will kick in and start showing them and switch every other second between the images for each word as long as there are images preloaded and ready to be shown. If the Preloader is out of preloaded images then the Switcher will pause and show a loader while the Preloader’s buffering.
We wanted the images to be vertical aligned by bottom but I couldn’t make it work with CSS only (nor with vertical-align, float or position). Instead, the script is switching between two `
[http://www.konst-teknik.se](konst-teknik.se)