RailsTerm 0.3

Just a quick note that RailsTerm, my AppleScript to automatically open the tabs (in OS X 10.5 Terminal) needed for Rails development), is bumped to version 0.3.
Since I use Passenger (mod_rails) and Passenger.prefpane for my local development the script will now auto detect the virtual hosts available on your system (in /etc/apache2/passenger_pane_vhosts/*.vhost.conf). I use the script daily and is a real time-saver for me.
RailsTerm or browse source is on GitHub.
Copying to clipboard with JavaScript in Flash 10
As you might know, we have a feature on CopyPasteCharacter to let the user copy a character to their clipboard by just clicking on the character. An invisible Flash movie would do the copying using the ActionScript function System.setClipboard.
In October, Adobe updated the Flash Player to version 10, which included some security changes, like: “Setting the Clipboard will now have to be invoked through a button, keyboard shortcut, or some other event initiated by the user.”. This broke CopyPasteCharacter (and many other sites) for people running Flash 10. I had some ideas on how to solve
We’re now having a fully working version which, since I couldn’t find any other solutions online, I thought could be useful for others/Google to know about.
The workaround I came up with is to use a hidden Flash movie which will get resized and moved to overlay the element/character where the user’s mouse is. This way, when the user clicks on the character, the Flash movie will receive the mouse event and therefore be allowed to set the system’s clipboard.
- The mouse roll overs a character.
- A JavaScript will resize and move the invisible Flash movie to match the character’s size and position
- The flash movie receives the mouseover and mouseouts so JavaScript can set the element’s class name (like a faked :hover selector)
- When (if?) the user clicks on the character, the click event will get received by the invisible Flash movie and not the document itself.
- The Flash movie asks JavaScript for the characters to copy (Clipboard#textToCopy) since it differs a bit depending on which element was clicked. Also, Flash tells JS if the the alt/option key was pressed (so the copy-multiple-characters-at-once feature works).
- The same #textToCopy function highlights the clicked element using the same code as we had for the Flash 9 version.
Here’s the code for the Flash movie (highlighted version)
import flash.external.*;
var text:String;
button.onRelease = function() {<br />
text = String(ExternalInterface.call("Clipboard.textToCopy", Key.isDown(KEY.ALT))) || ' ';<br />
System.setClipboard(text);<br />
trace('copied [' + text + ']');<br />
}
button.onRollOver = function() {<br />
ExternalInterface.call('Clipboard.onFlashButtonOver');<br />
}
button.onRollOut = function() {<br />
ExternalInterface.call('Clipboard.onFlashButtonOut');<br />
}
The Clipboard class can be found here if you’re interested. It should keep the old behaviour for Flash 9 players but we had some problems with it in some browsers on Windows so right now all players get the updated code.
Pluxemburg.com

Pluxemburg.com is the website for Swedish technotronica band Pluxus and the record label Pluxemburg they run together with Jonas Sevenius and us (Martin Str?m and Peter Str?m).
Pluxemburg has since its launch in 2000 gone from a small independent label with only one artist “Pluxus” to bigger with several artists (and grammy awards!) and then back to again being a quite small label. The 2009 version of Pluxemburg focuses mainly on Pluxus and Pluxus related projects.
A small record label needs to not only work on the websites of their artists and the label itself, but also constantly make sure that the info on the many online forums and communities are up to date and accurate. There needs to be Facebook and Myspace pages, last.fm events, discogs.com entries and so on. Updating these websites as soon as something happens (gigs, releases, parties, videos, etc) is time consuming and unfortunatley often ends up in a copy paste manner (spamming) rather than using the different forums for their different purposes.
When thinking about these conditions in connection to building a new Pluxemburg website, we realized that instead of constantly keeping the Pluxemburg and Pluxus websites updated, we should make a website that mirrors the contents of each community and instead spend our time keeping these communities updated. The information for each part of the new Pluxemburg.com is therefor spread out on the community where it “belongs”? the best. The discography is mirrored from Discogs, the events from Last.fm, videos from YouTube, information from Wikipedia, links from Delicious and sounds from SoundCloud. We use the popular tumblelog Tumblr for the newsfeed, adding not only a tool for keeping our website updated but a small community in itself too. All colors used on Pluxemburg.com are based on the “corporate”? colors of each community, making also the design a mirror of each community. There is even a Twitter-feed that mirrors everything that goes on on Pluxemburg.com, somehow making the site into a complete loop.
Technically, every day a pretty straight-forward Ruby script will automatically run on our server to update the information from all sources and then sends it (together with a security token to make sure the data isn’t messed with) to a PHP script at pluxemburg.com. The PHP script then processes (cleans and validates) the data and stores it in a file as serialized PHP, which is used by the index page to present the information.
Copy Paste Character
Two weeks ago we (me and Konst & Teknik) launched copypastecharacter.com—a site to make it dead easy to copy those special characters which otherwise can be hard to find. We just pushed an update and I realized I hadn’t mentioned it here.
The character you click will automatically get copied into your clipboard, thanks to the flash technique mentioned here. However, I wrote my own JavaScript class to handle the clipboard and the buffer of clicked characters since you can hold down ‹alt› to copy multiple characters at once.
Here’s the source for the copy buffer class in case anyone’s interested:
Clean up your Spotlight search results

By default, Spotlight will index all your mail Mail.app messages and attachments, even those in your Trash and Spam folders. To exclude these folders from the Spotlight results you can add the folders to the “Privacy” section of the “Spotlight” pane in “System Preferences”.
I’m using IMAP on Gmail so your path may be a little different if you’re on another setup. The paths I choose to exclude are
~/Library/Mail/IMAP-user@imap.gmail.com/[Gmail]/Trash.imapmbox<br />
~/Library/Mail/IMAP-user@imap.gmail.com/[Gmail]/Spam.imapmbox<br />
~/Library/Mail/IMAP-user@imap.gmail.com/[Gmail]/All Mail.imapmbox/Attachments
You might not want to use the last one if you tend to keep attachments in the mail message but I usually save the important ones to a real folder.
My Terminal Setup for Rails Development
I’m quite happy with my Terminal.app setup right now for the Rails projects I’m working on and wanted to share the bits and pieces I use.
First, I found a SIMB plugin for Terminal that’ll show the tab’s title in the tab instead of the running process. I use the plugin with a simple title helper in my .bash_profile to set the title simply.
function title () {<br />
unset PROMPT_COMMAND # more on this later<br />
echo___ -ne "\e]0;$1\a"<br />
}
# Usage:<br />
# title 'my title'
Second, I use a technique I saw on how to automatically set the title to display the current working directory as title, but since I use the plugin and helper function above, I could simplify the PROMPT_COMMAND a bit:
function set_window_and_tab_title {<br />
local title="$1"<br />
[[ -z "$title" ]] && title="root"<br />
echo___ -ne "\e]0;${title}\a"<br />
}
PROMPT_COMMAND='set_window_and_tab_title "${PWD##*/}"'
That’s why I unset PROMPT_COMMAND in my title function, so it won’t auto update when I choose to set it manually using the title function.
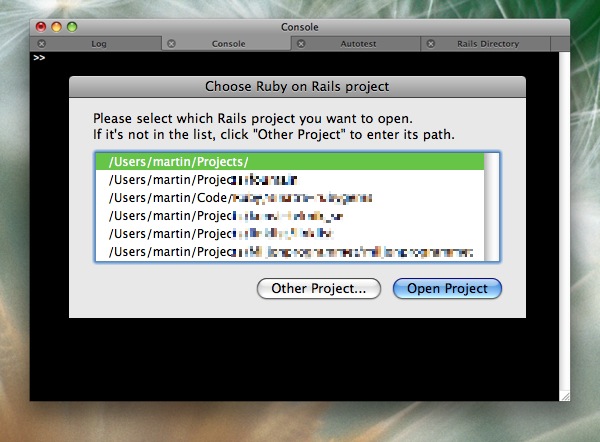
The last piece is an updated version of my old Rails Term-script for iTerm which has been updated (and improved) for the Terminal in Mac OS X Leopard instead of iTerm.
It will open the tabs I usually use when doing Rails development and set the title of each tab using the above mentioned functions. You need to enter you projects root directory and the projects you want to have easy access to. I’ve added some comments to the AS code to help you out.
Download a zipped version of the AppleScript. Just drag the script to the Script Editor (/Applications/Utilities) to edit it.
All source code for these scripts can also be viewed on Pastie. Let me know if you have any improvements.
./script/server with automatic port finder
This is the script I’m using when I start my local Rails development server. It will automatically detect the next available port starting at the default port 3000 so I can have multiple servers running without remembering what ports that are already busy.
#!/usr/bin/env ruby
DEFAULT_PORT = 3000
puts (`ps aux | grep [r]uby | grep script/server`.split("\n").map { |l|<br />
server = l.split(/\s+/)[11..-1]<br />
(port = server.index('-p')) ? server[port.next].to_i : DEFAULT_PORT<br />
}.max || DEFAULT_PORT - 1).next
I aliased it to ss in .bash_profile like this:
alias ss='./script/server -p `~/bin/available_rails_port`'
(Btw, Happy 2008! I haven’t updated this site for a while)
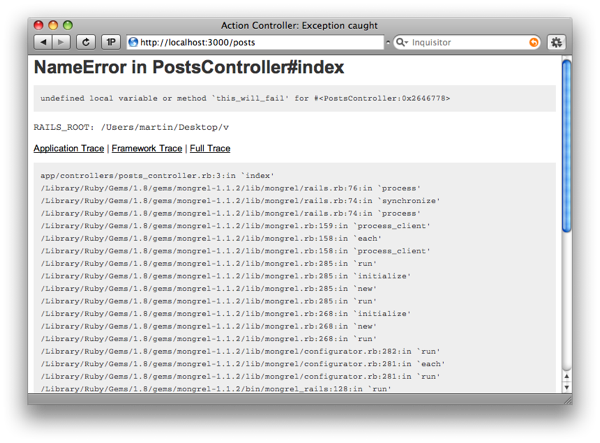
Modernize Rails (or: get rid of Verdana)

Tired of see the the soooo 1999-ish font “Verdana” every time you get a local error page in Rails?
Now you don’t have to. With this plugin the error pages will use Arial or Helvetica instead—finally!
./script/plugin install http://burnfield.com/svn/martin/rails/plugins/verdano./script/plugin install -x http://burnfield.com/svn/martin/rails/plugins/verdanogit clone git://github.com/haraldmartin/verdano.gitHappy new year!
Multi-dimensional array sorter
The other day when working on some small updates on konst-teknik.se I wanted to sort the projects in a multi dimensional way, and take the other factors than the first into account. JavaScript’s Array#sort only supports one dimensional sorting so I wrapped my own sorter.
The results turned up pretty good (at least compared to the first test), or perhaps I just like recursing functions.
var sortOrder = {
'cat-no': ['cat-no', 'name', 'type', 'year'],
'name': ['name', 'type', 'year', 'cat_no'],
'year': ['year', 'name', 'type', 'cat_no'],
'type': ['type', 'name', 'year', 'cat_no']
};
function sort(order) {
var ordering = sortOrder[order], length = ordering.length;
$$('#projects > li').sort(function(left, right) {
left = Project.find(left), right = Project.find(right);
return (function(index) {
var a = left.getSortValue(ordering[index]),
b = right.getSortValue(ordering[index]);
return a < b ? -1 : a > b ? 1 :
index < length ? arguments.callee(++index) : 0;
})(0);
}).each(function(project) {
project.parentNode.appendChild(project);
});
}
iCal & iPhone syncing in Leopard
Looks like I’m not the only one having problems with my iCal to/from iPhone syncing.
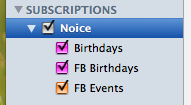
After trying almost every possible solution I found in various forums and google, I finally came up with a fix that works for me. Like many others, I suspected the subscribed calendars were the problem and the iPhone synced fine after removing the subscriptions (including the built-in Birthdays calendar). But I have some subscribed calendars I want to have in iCal and found out that the cannot live in a group. I used to have a calendar group (File ? New Calendar Group) for my “noisy” calendars so I could hide them easy with just one click. Looks like iCal/iPhone/Sync/OSX/whatever doesn’t like this and syncing stops working when using the group.
Doesn’t work:

Works: